
For a full list of BASHing data blog posts see the index page. ![]()
On visual contrast and QR codes
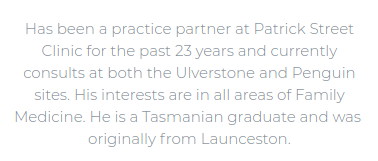
I'd guess that most Web users aren't aware of visual contrast issues until they see a Horrible Example, like this one:

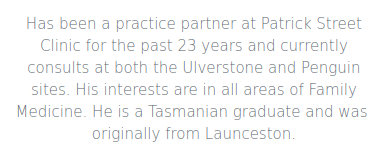
That's a screenshot from an earlier version of my GP's website. The text is light gray on white and hard on the eyes because the contrast is so poor. Light text is fashionable these days, and when I complained to the website developer he said the client had approved the design, but he'd tweak the font. Here's the current version:

The W3C has published Web Content Accessibility Guidelines (WCAG) and there are some great WCAG explainers in plain English, like this one from Web Accessibility In Mind (WebAIM). There are also excellent online tools with which developers can do pass/fail tests on their webpages, for example
- Monsido's Color Contrast Checker
- WebAIM's Web Accessibility Evaluation Tool (WAVE) extensions for Chrome and Firefox
- A11y's Color Contrast Accessibility Validator
- Tanaguru's Contrast Finder
To immunise yourself against this particular strain of Web developer stupidity I recommend the Font Contrast extension for Firefox and the High Contrast extension for Chromium/Chrome. These add-ons can be set to increase visual contrast automatically, so you'll never have to struggle with light-text-on-white again.
In an earlier BASHing data post I said that you can rescue the data from blurry QR codes by upping the image contrast. Please refer to that earlier post for details, but I progressively blurred grayscale QR code images with ImageMagick until they were unreadable by zbarimg. For the "grayL.png" series of images, the readability threshold was between "blur factors" 1.0 and 1.1:

Using ImageMagick's "-brightness-contrast" function, I increased contrast (at constant brightness) of the unreadable "grayL_1.1.png" image in steps of 5 from 5 to 100.
Note that ImageMagick's contrast scale (-100 to 100) isn't linear.
for i in $(seq 5 5 100); do convert grayL_1.1.png -brightness-contrast 0x"$i" grayL_1.1_"$i".png; done
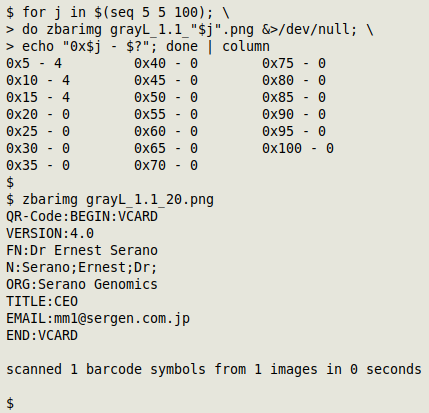
zbarimg could detect the originally unreadable QR code at a "contrast step" between 15 and 20, i.e. the exit code went from 4 to 0:
for j in $(seq 5 5 100); do zbarimg grayL_1.1_"$j".png &>/dev/null; echo "0x$j - $?"; done


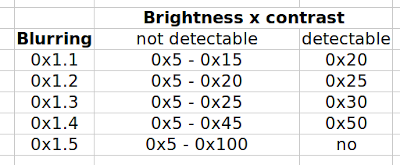
I repeated this exercise for increasingly blurred "grayL" images to see when zbarimg could no longer be helped by increasing the image contrast. It happened at a blurring of 1.5:

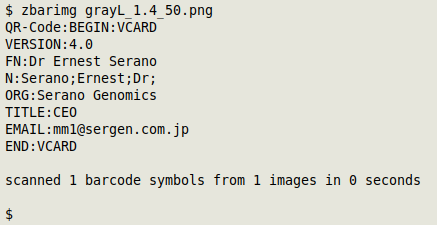
But it's pretty impressive that zbarimg could recover the data from the "1.4" blurred image by increasing the contrast:


Bonus points if you recognised Ernest Serano.
Last update: 2021-11-03
The blog posts on this website are licensed under a
Creative Commons Attribution-NonCommercial 4.0 International License